こんにちは、パンツです。
今日は趣旨を変えて、タイピンガーZがどうやって作られたのかを語りたいと思います。ちょっと専門的になると思います。
さて、タイピング練習サイト「タイピンガーZ」ですが。
プログラミングがド素人である私パンツが、ググりながらなんとか作ったサイトです。

しかしこれ、ワードプレスで作ってるんですよね。
そうワードプレスです。
ワードプレスとは、
「ブログの運営を楽にするための無料のソフトウェア」
だそうです。ブログの運営ね。うん。
こういうサイトを作るソフトじゃないんだろうね、本当は。
なんでワードプレスを使ったかって?
それ以外でホームページどうやって作るか知らないからだよおお!!
どうやってワードプレスで作るの?
IT系の集まりで、「ワードプレスで作りました」ていうとザワめきが起きます。

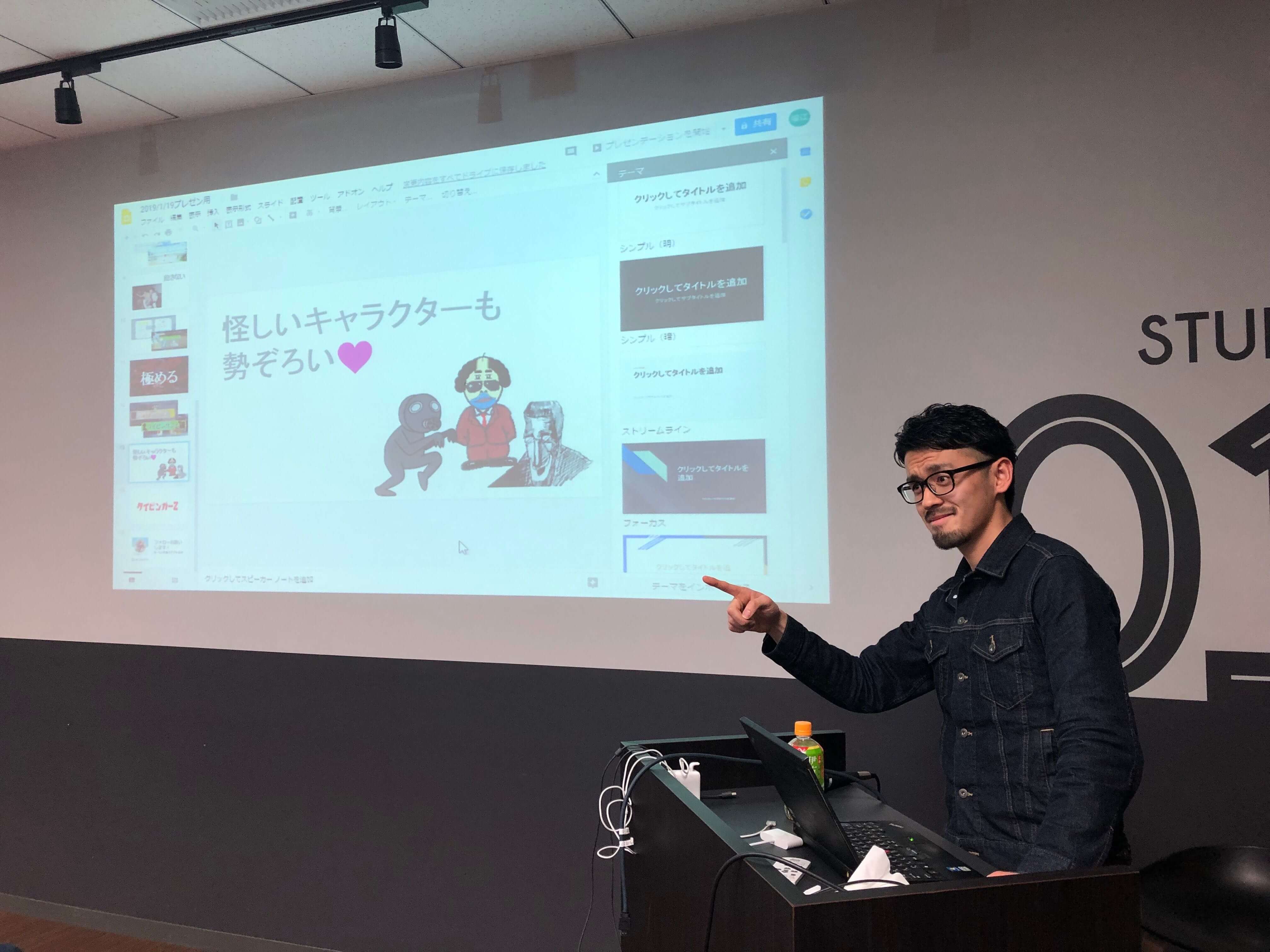
(どや顔でタイピンガーZのプレゼンをするパンツの図)
「え?なんでワードプレス?」
「どうやってワードプレスで作るの?」
そんな声が会場からちらほらと。正直、ド素人の自分には何がそんなにおかしいのか、本当にわからなかったのですが。
とりあえず、ワードプレスでのタイピングサイトの作り方です。
1、Javascript 大さじ3杯
これは言うまでもない気がするけど、タイピンガーZは、ほぼほぼJavascriptで構成されてます。
ドットインストールっていうサイトで、数時間Javascriptの基礎だけ勉強しました。
2、PHP 小さじ二杯
WordPressで作ってるので、当然PHPも使ってます。
でも、PHPは1秒も勉強してません。
テンプレートにはじめからPHPが書かれてるので、なんとなくそれを修正しました。
あと、一応タイピングの問題文はデータベースから出してるので、PHPでデータベースとなんとかやりとりしました。一応ね、一応。
3、テンプレートの「賢威」 少々
昔購入した、SEOに強いって噂の賢威を使いました。
このサイトを作るにあたって、賢威を使った意味があるのかは、僕にはわかりません。
4、固定ページをひたすら作る作業 小さじ100杯
これがキモですな。
ワードプレスには固定ページテンプレートっちゅうもんがありまして。
PHPでそのテンプレートを、基本ステージ、バトルステージ、ランキングページの3種類作りました。
あとは適切なテンプレートを選んで、ひたすら固定ページでステージを増産させます。
固定ページでは、キャラクターのセリフだったり、敵キャラやBGMなどの指定をします。それをJavascriptで読み込んで、いろいろするっていう仕組みですね。
そんな感じです。
ワードプレスで作ったら、グチャグチャでしょ?って言われましたが。
うん、ワードプレス以外で作ったこと無いから、グチャグチャかどうかなんてわかりません。
ただ、ワードプレスで作るメリットが一個あって。
それは、プログラミングができない初心者と組んで一緒にできるんじゃないかってこと。
どういうことかっていうと、JavascriptとPHPでテンプレートだけ作れば、後は初心者の方でも固定ページでストーリーなり、BGMの設定なり、いろいろ自由にできちゃうわけです。
これは案外使えるんじゃないかと思いまして、実は次回作、
「ワーホリシミュレーションゲーム」を仕事仲間と製作中です。
シミュレーションゲームの背景なり、ストーリー、素材集め、企業とのやりとり、その他もろもろは友人に任せて、僕はワードプレスで基本となるシミュレーションゲームの仕組みだけ作ってみようという算段です。
なんせ、タイピンガーZで2年もかかっちゃいましたからね。仲間と協力して、今回は半年でリリースしようと思ってます。
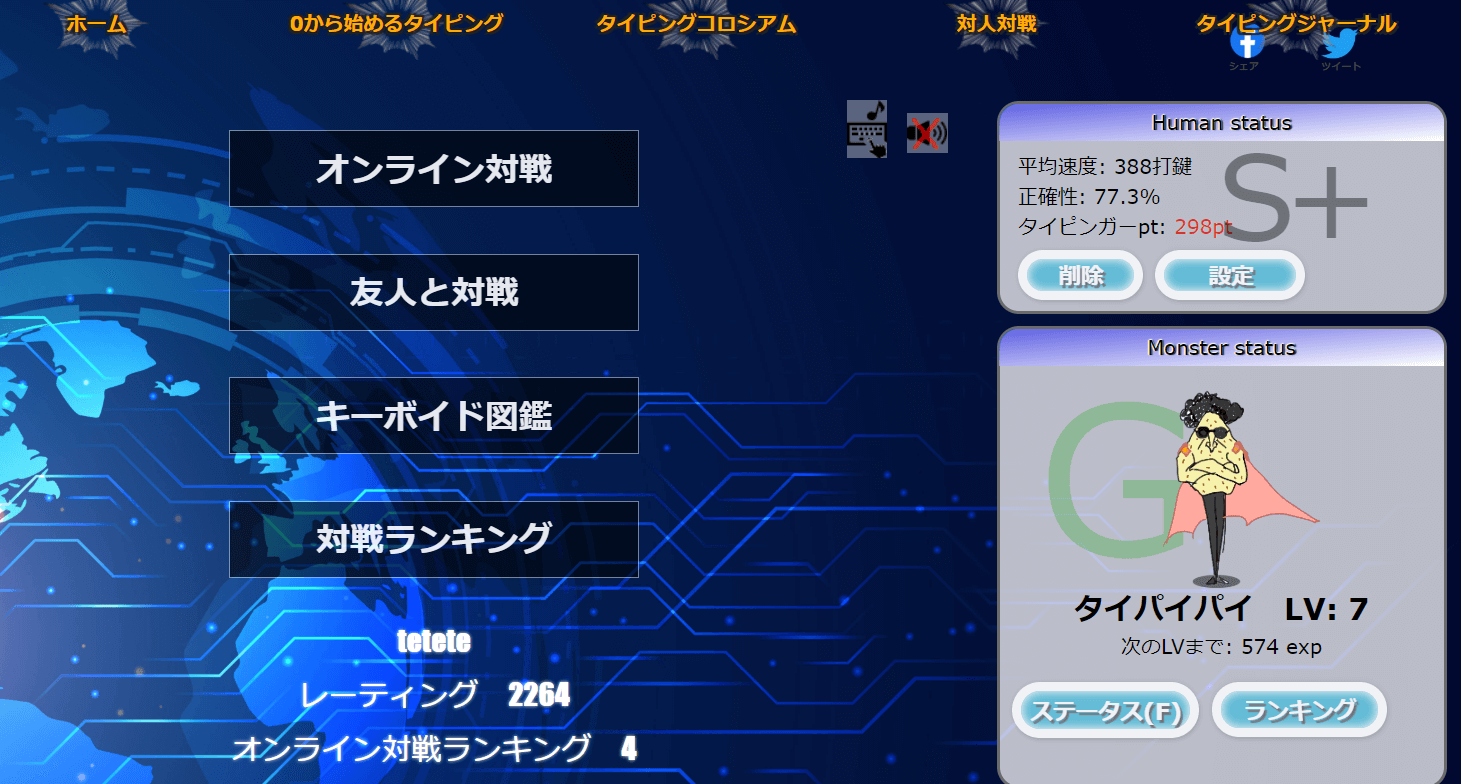
このサイトは初心者が遊びながらタイピングを学べる「0から始めるタイピング」、
腕試しができる「タイピングコロシアム」、タイピング対戦ができる「オンライン対戦」があります。
どれも無料なので、ぜひやってみてください。
「0から始めるタイピング」をやってみる

「タイピングコロシアム」をやってみる

「タイピングオンライン対戦」をやってみる





タイピングコロシアム楽しいです
今後もやる予定です
タイピングコロシアム楽しいな!
ちょっと、友達が言ってたけど
Z13以上を作ってほしいって。
僕の場合一からPHPでサイト作りますけどワードプレスいいですよね
WordPress、私も大好きでよく使ってます!でもこのサイトがWordPressなのはびっくりしました!